感动10万+,我们的平凡世界却是他们眼中的璀璨星河——色彩无障碍设计存在的意义
感受到了科技存在的意义
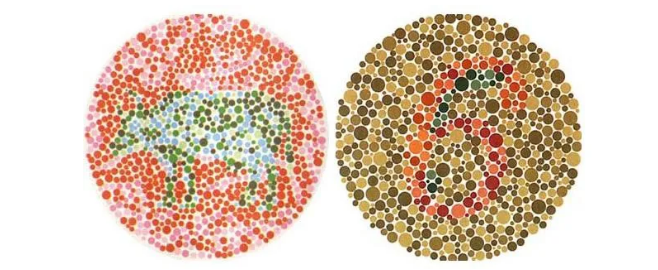
什么是色盲?

色盲也称先天性色觉障碍,他们不能分辨自然光谱中的各种颜色或某种颜色。而对颜色的辨别能力差的则称色弱。色弱者虽然能看到正常人所看到的颜色,但辨认颜色的能力迟缓或很差。在光线较暗时,有的几乎和色盲差不多,或表现为色觉疲劳,它与色盲的界限一般不易严格区分。
色盲分为全色盲和部分色盲(红色盲、绿色盲、蓝黄色盲等)。色弱包括全色弱和部分色弱(红色弱、绿色弱、蓝黄色弱等)。色盲与色弱以先天性因素为多见,男性患者远多于女性患者。
小众不小,他们同样需要得到关注

有关统计显示,全世界大约有【十二分之一】的男性和【二百分之一】的女性受色盲或色弱影响。从比例上来看,他们的确属于【小众】,但不应是小众就被忽略。他们也会同【大众】一样交往生活,在这个互联发达的时代,同大家一样上网浏览,办公、采购……
这也就意味着,每100个访问你网站或者使用你的APP的用户中,可能会有8位用户实际上体验到的跟你预期的完全不同,因为他们在色彩辨别上存在障碍。
这8%的用户可不可以忽略?可以,但也不可以!
从数据角度考虑也许我们可以选择忽略,但从人文角度来说,色盲、色弱者也需要得到关注,他们有权去争取尽可能享受到与大众们相同的世界!
从设计角度来说,对小众用户(色盲及色弱用户)友好的设计也普遍被业界认为是优秀的设计。因为,如果你的设计足够的好,就应该能够满足所有用户人群。
也许我们也可以说,让这些用户佩戴视频中的眼镜不就行了。
如何进行色彩无障碍设计?5个技巧来帮你!
色彩的无障碍设计并不意味着你需要在设计的美学完整性上作出让步,你需要做的是,关注以下这5个方面。
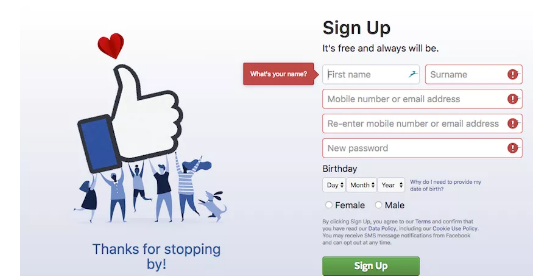
1、不要仅靠颜色传达信息,同时使用颜色和符号

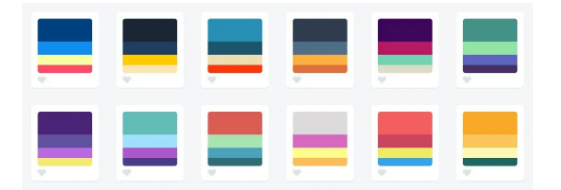
2、保持极简,将调色板的颜色限制在2-3种颜色

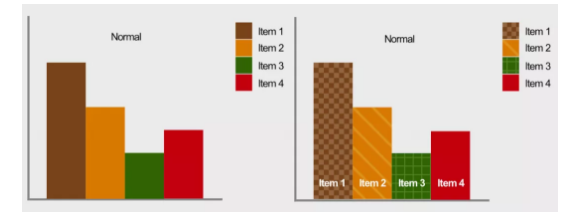
3、利用纹理和图案来实现对比

4、选择对比鲜明的色调和阴影

5、避免糟糕的色彩搭配