来,看这!如何巧妙吸引用户的注意力?
哎,真不容易,想要办点事儿,还需远程指挥!
其实,自己也遇到过,在使用一些软件时,有些功能觉得它应该有,但是就是找不到,甚至还会百度一下——xx软件的xx在哪儿?使用个APP也算是尽心尽力了!
为什么软件中的有些功能我们很难找到?
这与信息大爆炸、快节奏的生活时代有一定关系,但与产品的交互设计也有很大关系。
用设计的角度去说就是——因为那些元素没有成功的吸引到用户的注意力!成为了用户使用体验中的减分项。
对于产品、对于商家来说,用户注意力是一项非常宝贵的资源。再好的产品或功能只有先被用户看到、发现,才能发挥它原本的价值,才能成为产品的增分项,给用户带来更优的使用体验。否则就会失去它原本的价值,甚至变为减分项。
那我们应该如何将用户注意力吸引到特定的地方,确保用户能看到他们想看到的东西,或我们希望用户看到的东西呢?
来,看这!利用普通心理学中的一些知识来帮你吸引用户的注意力!
1、借助视觉重量吸引用户
视觉重量是说,交互界面上的每个对象,其实都是会让我们感觉到它的重量的!有些物体即便是在一个二维平面中也能看起来比其他的物体要重。一个物体让我们感觉它的重量越大,那么,它吸引的注意力就会越多。视觉重量这个概念很强大,视觉重量是可以帮助我们创造视觉焦点的重要工具,是一种可以抓住用户眼球的重量。

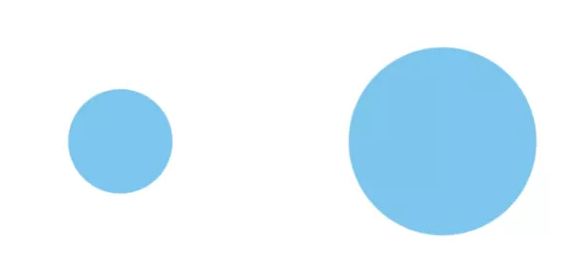
视觉重量告诉我们,大小会影响我们对物体(元素)重量的判断。较大的元素要比较小的元素更能吸引用户的眼球。在物理世界中,当我们有两个相同类型的物体时,较大的物体自然也会更重。在二维平面中,这样的认知依旧在影响着我们。

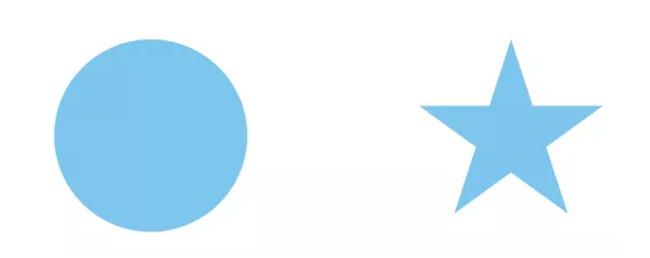
视觉重量告诉我们,形状会影响我们对物体(元素)重量的判断。形状规则的物体会看起来比不规则形状的物体更重。这是因为不规则的形状有时会给人一种物体的某些部分被移除的印象。某些部分一被移除,自然也就让人想到它变轻了。

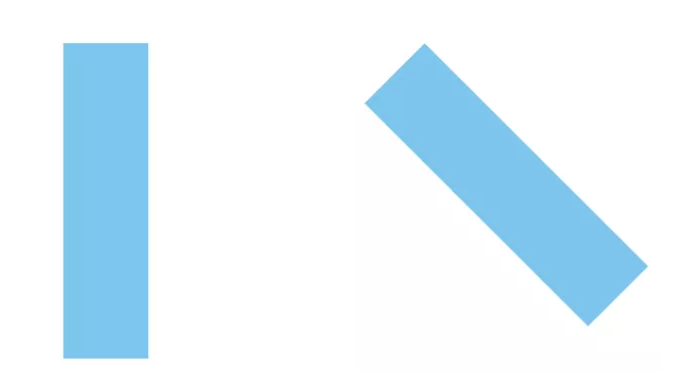
视觉重量告诉我们,方向会影响我们对物体(元素)重量的判断。我们发现,垂直的元素看起来要比水平方向的元素更重,而与水平或垂直方向相比,对角线方向会产生更多的视觉重量。即在视觉重量中,对角线方向的元素重量>垂直方向的元素重量>水平方向的元素重量。
2、借助颜色吸引用户

色彩是设计师们的有利助手,它也可以帮助我们巧妙的改变元素重量,吸引用户。
这里有一些从重到轻的色彩排列,它们依次分别是:红色、蓝色、橙色、黄色及绿色。
3、借助对比吸引用户

采用对比也是一个不错的方法,对比可以将用户的注意力自然的吸引到某一元素上。当某一元素与它周围的环境形成对比后,它在视觉上也将显得较重,吸引用户。
4、借助运动吸引用户
相比静止的物体,移动的物体会更加容易引起人们的关注。从进化心理学视角来看,这与进化有关,是写入我们基因里的秘密。很久很久以前,我们的祖先经常外出打猎,打猎时也需要躲避一些野兽所带来的潜在危险。因此,我们不得不对移动的物体更加敏感。借助人类的这一特点,设计师们也可有效吸引用户注意,比如,通过一些动图引导用户下一步应该看哪里。
5、借助留白吸引用户

以上这5个技巧你了解了吗?当心理学走进生活,走进设计,它将给我们带来很多惊喜,也将让我们在很多方面事半功倍。利用心理学知识留住用户,吸引用户,提升用户体验已成为设计界中必备的隐形技能!